Main Navigation Styles
Add any icon from Font Awesome to a main navigation menu item to customize it or use the template settings to change the style and colors of the menu.

How to add icons to the main navigation items
Choose any icon from Font Awesome and insert the name of the icon in the LINK CSS STYLE field in the LINK TYPE tab of the menu item. If you do not want to use any icon for the main navigation item, then simply leave this field blank:
![]()
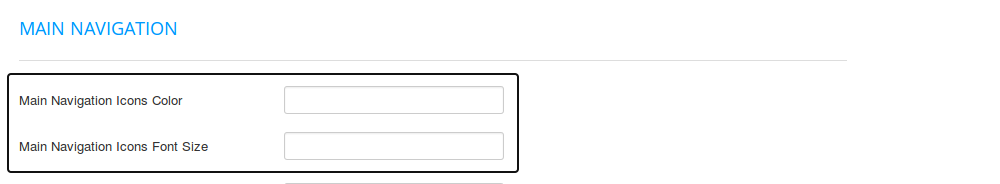
How to customize the icons using the template settings
Customize the color and font size of the icons for the main navigation by using the STYLE tab from the template settings: